 双击运行nodejs安装包,一路"下一步",直到出现如下界面后点击"Finish"安装完成。
双击运行nodejs安装包,一路"下一步",直到出现如下界面后点击"Finish"安装完成。 至此Node.js已经安装完成,可以通过命令行验证是否安装成功,在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入"node -v"后回车。
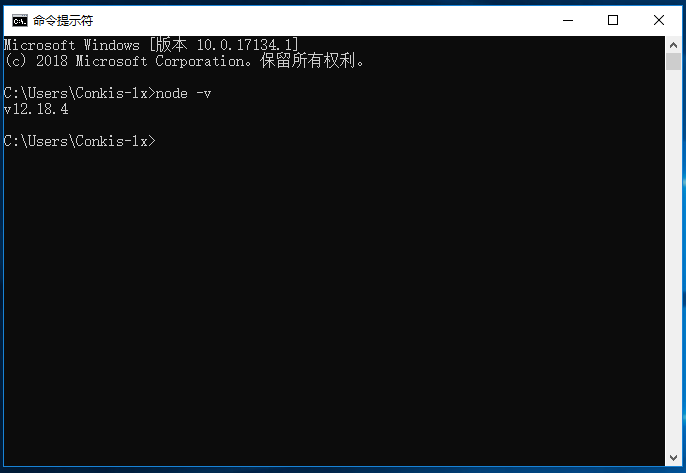
至此Node.js已经安装完成,可以通过命令行验证是否安装成功,在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入"node -v"后回车。
 安装Cordova步骤: 在 cmd窗口中输入"npm install -g cordova"回车,然后等待数分钟。
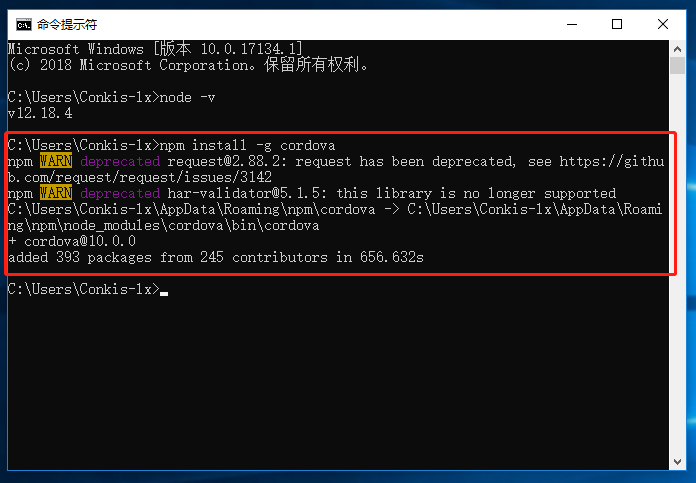
安装Cordova步骤: 在 cmd窗口中输入"npm install -g cordova"回车,然后等待数分钟。 cmd窗口出现如下信息说明cordova安装成功, 可以通过命令行验证是否安装成功,在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入"cordova -v"后回车。
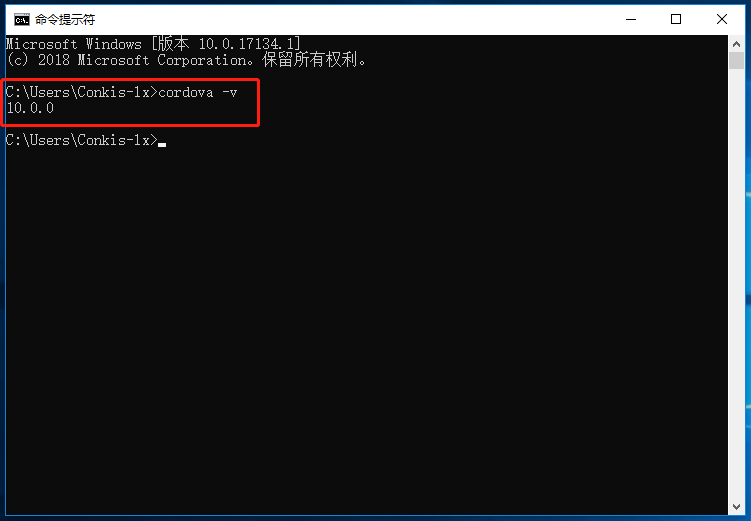
cmd窗口出现如下信息说明cordova安装成功, 可以通过命令行验证是否安装成功,在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入"cordova -v"后回车。
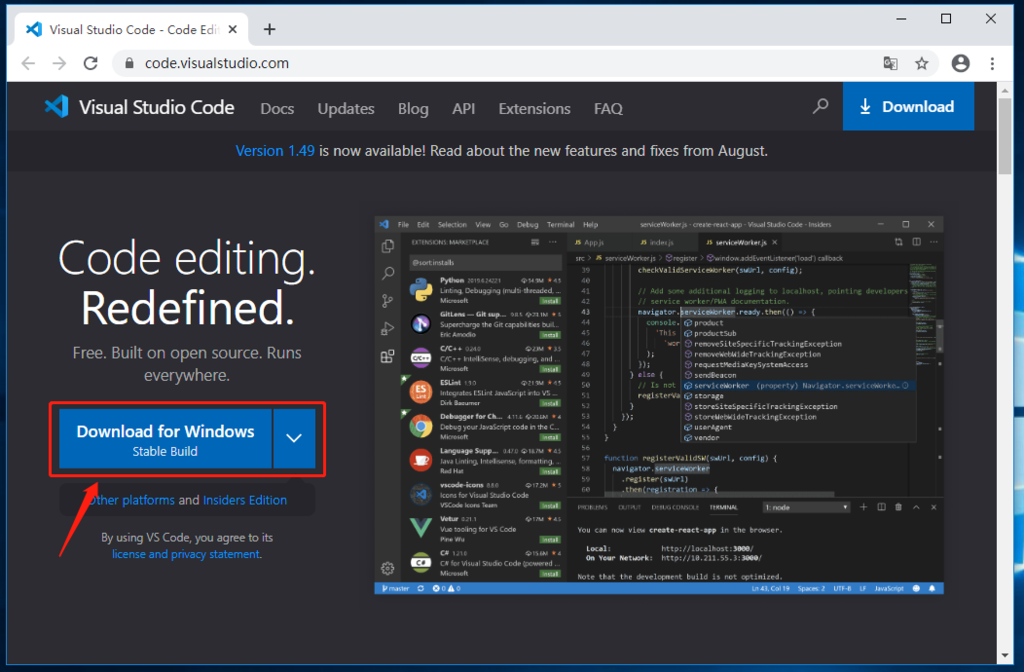
 安装Visual Studio Code步骤: 前往Visual Studio Code官网"https://code.visualstudio.com/"下载安装包。
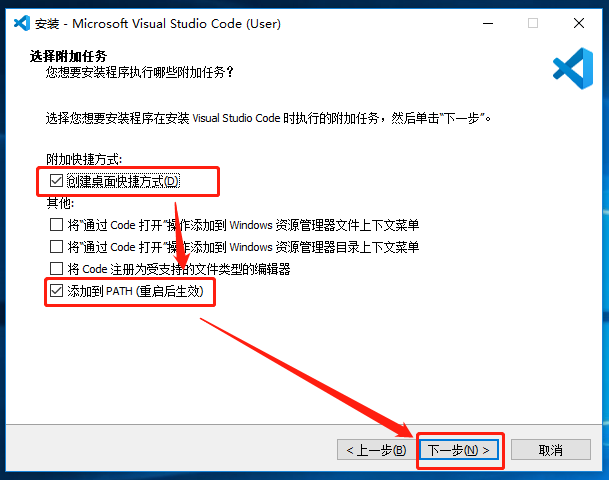
安装Visual Studio Code步骤: 前往Visual Studio Code官网"https://code.visualstudio.com/"下载安装包。 双击运行安装包,一路"下一步",直到出现如下界面时选中"创建桌面快捷方式"后继续点击"下一步",然后点击"安装",安装完成。
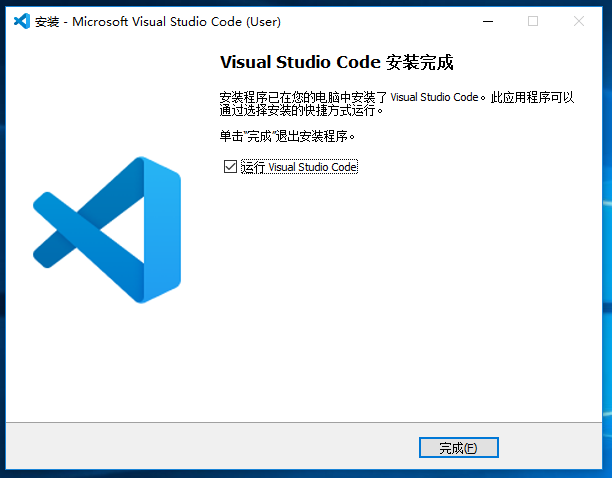
双击运行安装包,一路"下一步",直到出现如下界面时选中"创建桌面快捷方式"后继续点击"下一步",然后点击"安装",安装完成。 出现如下界面说明安装成功,点击"完成"即可完成安装。
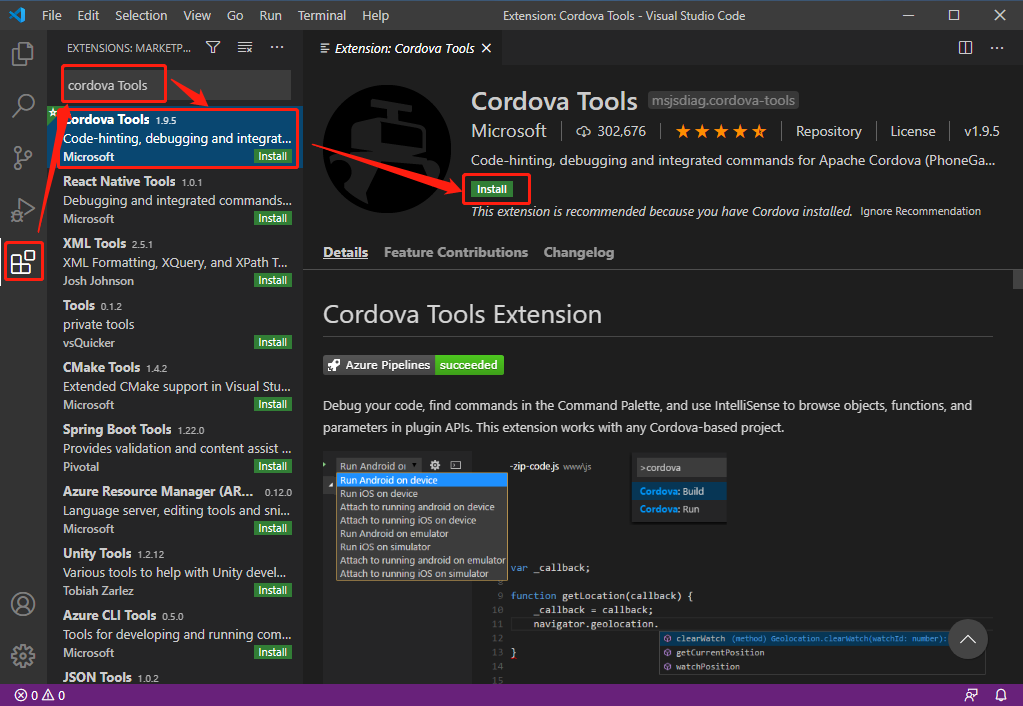
出现如下界面说明安装成功,点击"完成"即可完成安装。 在Visual Studio Code 中安装Cordova工具插件: 打开Visual Studio Code ,点击左侧的"Extensions"打开插件管理面板,在搜索栏中搜索"Cordova Tools"并进行安装。
在Visual Studio Code 中安装Cordova工具插件: 打开Visual Studio Code ,点击左侧的"Extensions"打开插件管理面板,在搜索栏中搜索"Cordova Tools"并进行安装。 至此Cordova开发环境配置完成!
至此Cordova开发环境配置完成!原文转载:http://www.shaoqun.com/a/479867.html
贸发局:https://www.ikjzd.com/w/1621
6pm:https://www.ikjzd.com/w/317
gtin:https://www.ikjzd.com/w/136
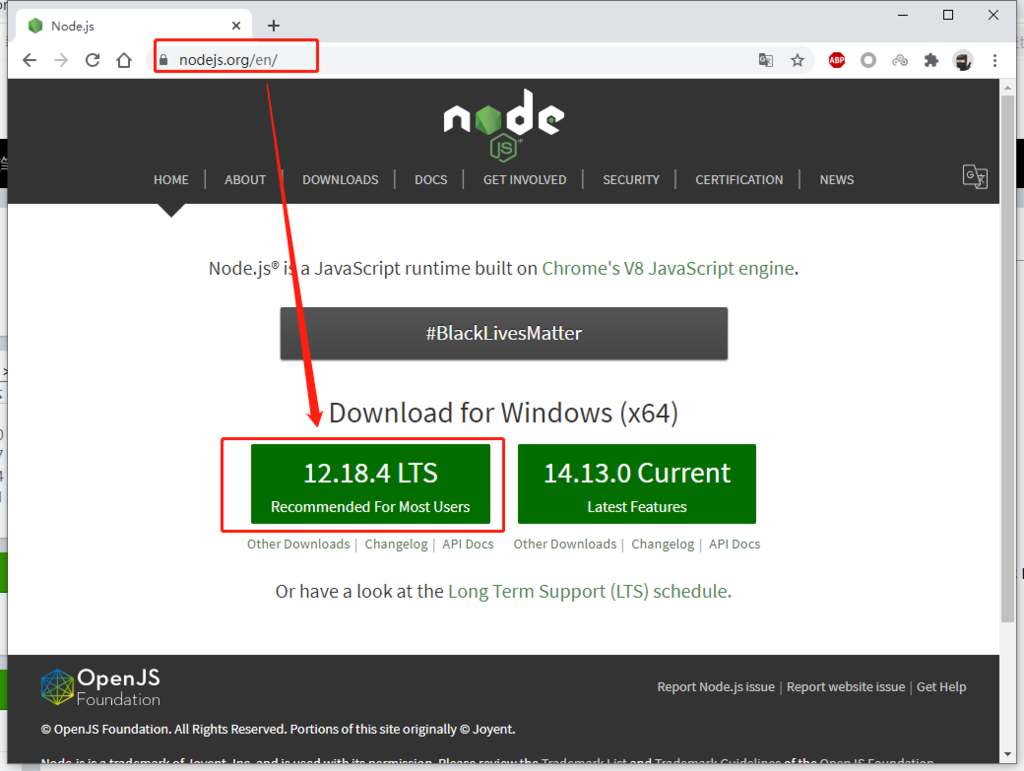
1、开发环境准备:安装nodejs安装Cordova安装VisualStudioCode安装nodejs步骤:通过nodejs官网(https://nodejs.org/)下载nodejs安装包。双击运行nodejs安装包,一路"下一步",直到出现如下界面后点击"Finish"安装完成。至此Node.js已经安装完成,可以通过命令行验证是否安装成功,在键盘按下【win+R】键,输入cmd,然后回车
jpgoodbuy:https://www.ikjzd.com/w/1553
声网:https://www.ikjzd.com/w/2176
五分钟带你全面了解Shopify优势、费用、热销品:https://www.ikjzd.com/home/16685
亚马逊跟卖是什么?2019年Amazon跟卖规则技巧全部配齐:https://www.ikjzd.com/home/18567
TikTok账号绑手机卡怎么操作?:https://www.ikjzd.com/home/124104
No comments:
Post a Comment