 图片来源:图虫创意
图片来源:图虫创意
很多群友提到对Google Tag Manager感兴趣。我们今天分享一下Google Tag Manager的相关内容。
Google Tag Manager这是一个非常好用的代码管理工具,可以极大的简化我们的工作,提高效率。
今天我们从以下4个方面来讲:
1. 什么是GTM,为什么要使用GTM
2. 如何部署GTM
3. 简单案例 - 如何使用GTM部署GA代码
4. 如何使用GTM进行参数调优
01 Google Tag Manager是什么
Google Tag Manager中文名叫谷歌代码管理系统,简称GTM,是一个帮助我们简单快速的在网站和APP上添加代码的工具。
为什么要使用GTM?
(1)使用这个工具可以非常简单的添加代码,不需要每次再找 技术去做,可以极大的简化我们的工作和提高工作效率。
(2)使用GTM在一定程度上也可以提高我们的网站速度。因为GTM是一步加载的,可以加载更快。
(3)方便我们管理多种代码和多个网站,除了部署代码简单外,看起来也很清晰,方便修改。
02如何部署GTM
首先打开Google Tag Manager的网址:
tagmanager.google.com
登录Google账号
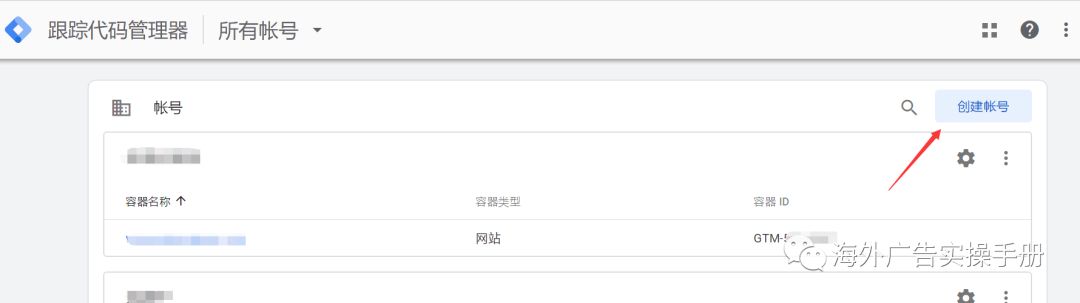
点击右上角创建账号

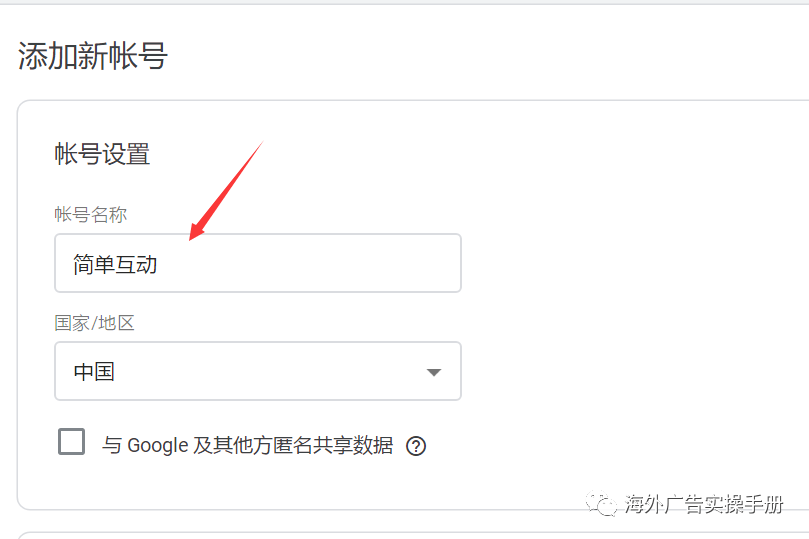
设置账号名称

设置容器名称

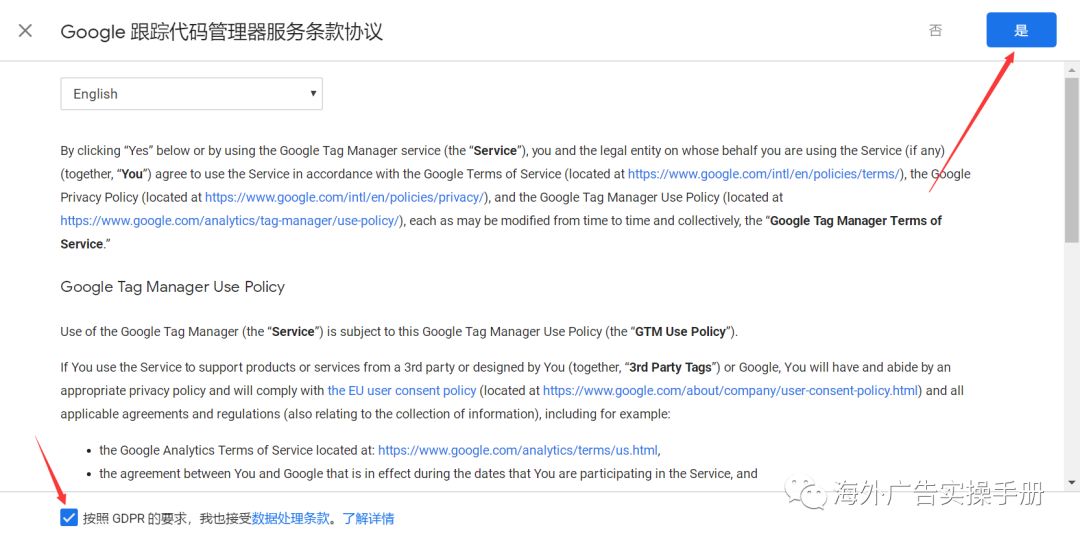
同意协议

创建完成后需要我们安装代码。按照要求分别安装下面的2段代码

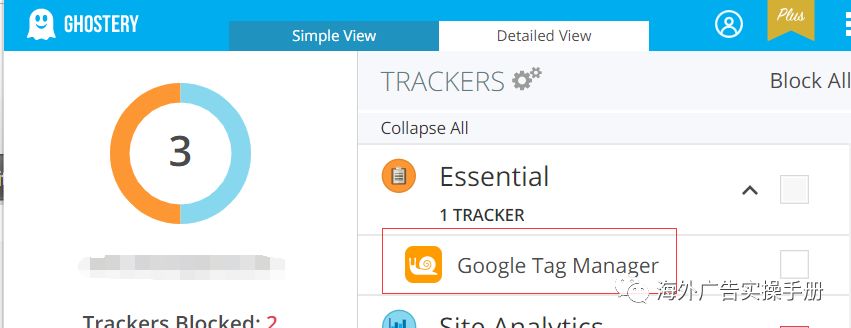
安装好以后只要代码没问题GTM就部署好了。如果想要检查一下是否正确安装了,可以使用Chrome插件:Ghostery
在谷歌浏览器中安装Ghostery后,打开刚才安装代码的网站,在Detailed View部分,如果出现Google Tag Manager就是GTM部署成功了。

03简单案例 - 如� �使用GTM部署GA代码
有2种方法:
1.直接添加自定义代码
2.使用内置代码模板
我们先看第一种1. 直接添加自定义代码
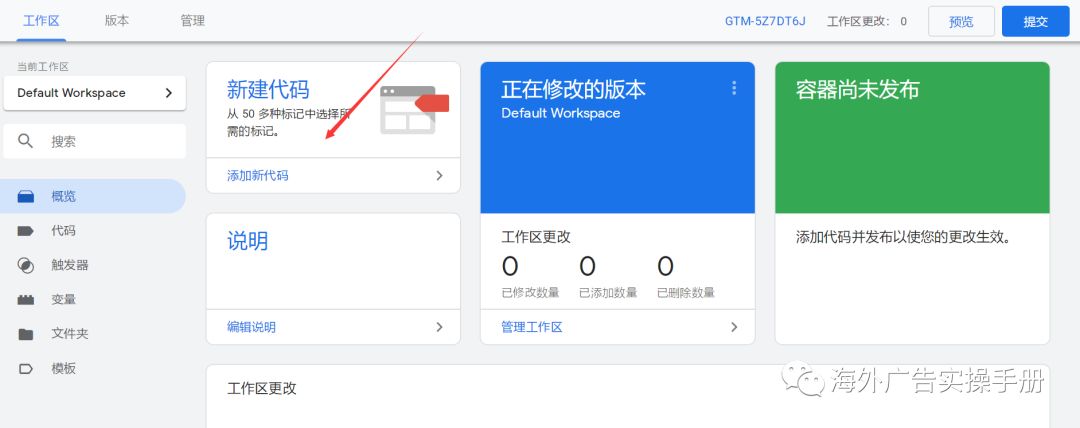
在工作区 点击新建代码

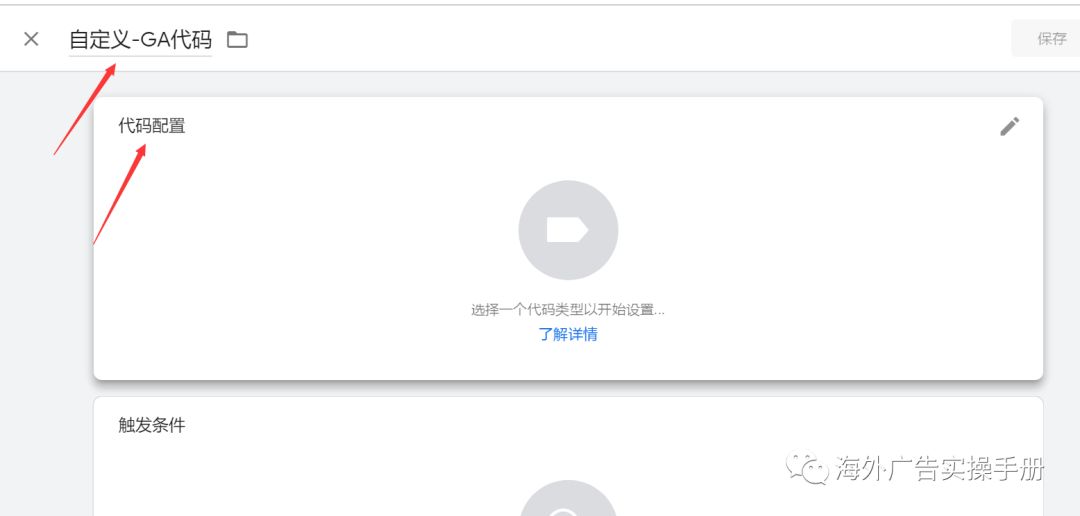
设置代码名称,并点击选择代码类型

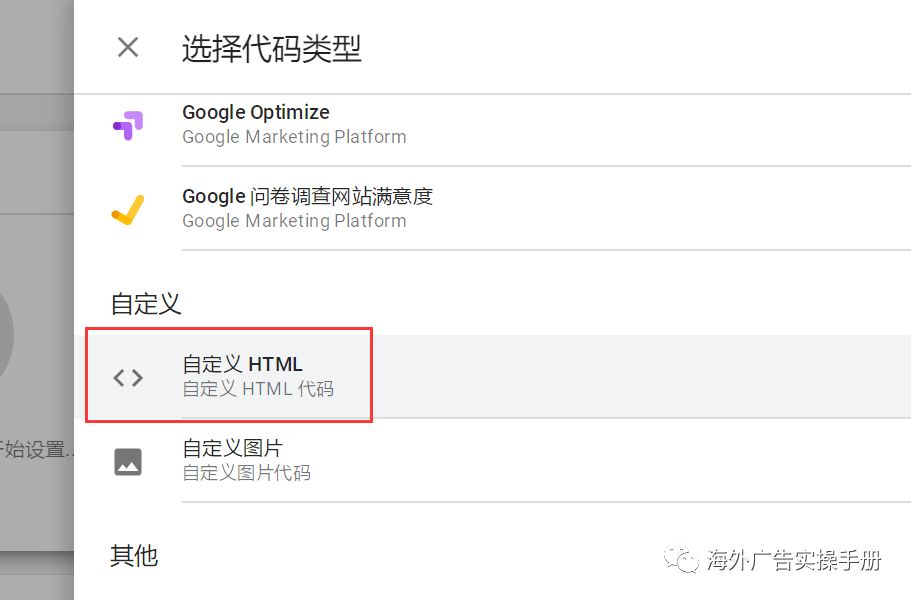
选择自定义HTML代码

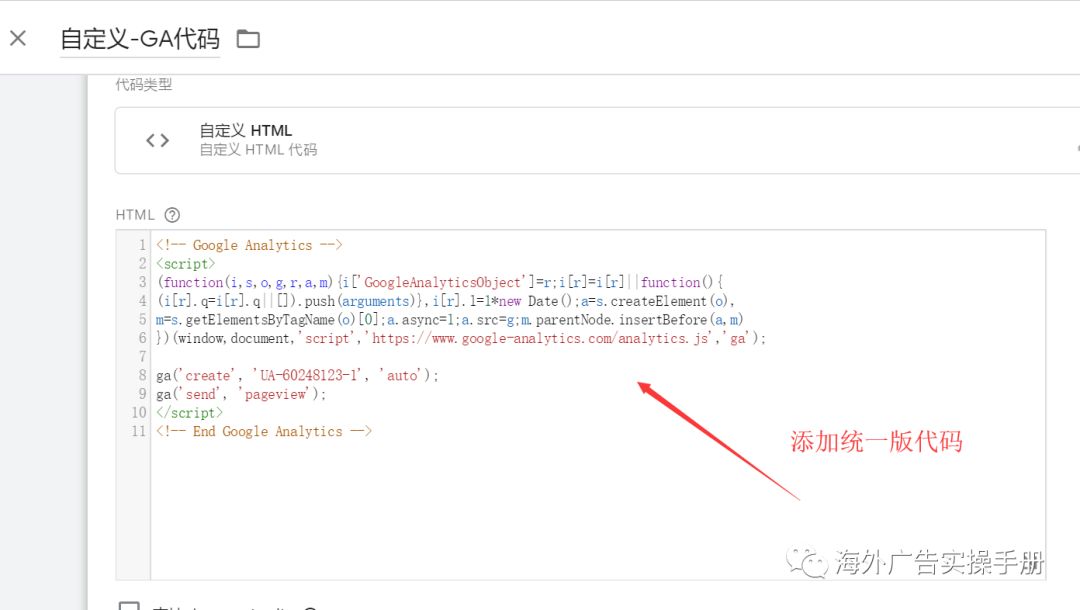
添加统一版代码

GA代� ��版本简介
GA代码发展经历了 经典版- 统一版 - 全局版的发展
17年年底Google Analytics推出了全局版的跟踪代码,现在我们在后台媒体资源- 跟踪代码看到的都是全局版的跟踪代码。
不同的版本引用的函数和调用的方法不同。如果大家要使用GTM,建议大家使用统一版的跟踪代码,因为全局版代码现在和GTM还没有实现完全整合。
不知道去哪里找全局版代码的可以直接复制粘贴下面的代码,把其中的UA-XXXXX-Y替换成自己的GA跟踪ID就可以了。
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName.........
图片来源:图虫创意很多群友提到对Google Tag Manager感兴趣。我们今天分享一下Google Tag Manager的相关内容。 Google Tag Manager这是一个非常好用的代 码
原文转载:https://www.kjdsnews.com/a/888660.html
kkr:https://www.ikjzd.com/w/1340
宰牲节:https://m.ikjzd.com/articles/101007
燃油附加税:https://m.ikjzd.com/articles/1755
卖家论坛:https://www.ikjzd.com/w/1456
如何为在售汽配产品找到正确的适配性信息?:https://m.ikjzd.com/articles/156413
亚马逊在波兰站推出折扣计划:https://m.ikjzd.com/articles/156418
跨境电商独立站如何做好社媒营销?:https://m.ikjzd.com/articles/156416
No comments:
Post a Comment